React Lightbox Gallery

The React Lightbox Gallery is a simple lightbox app for displaying multiple images. It’s my first foray into the React JavaScript framework.
React Lightbox Gallery Concept
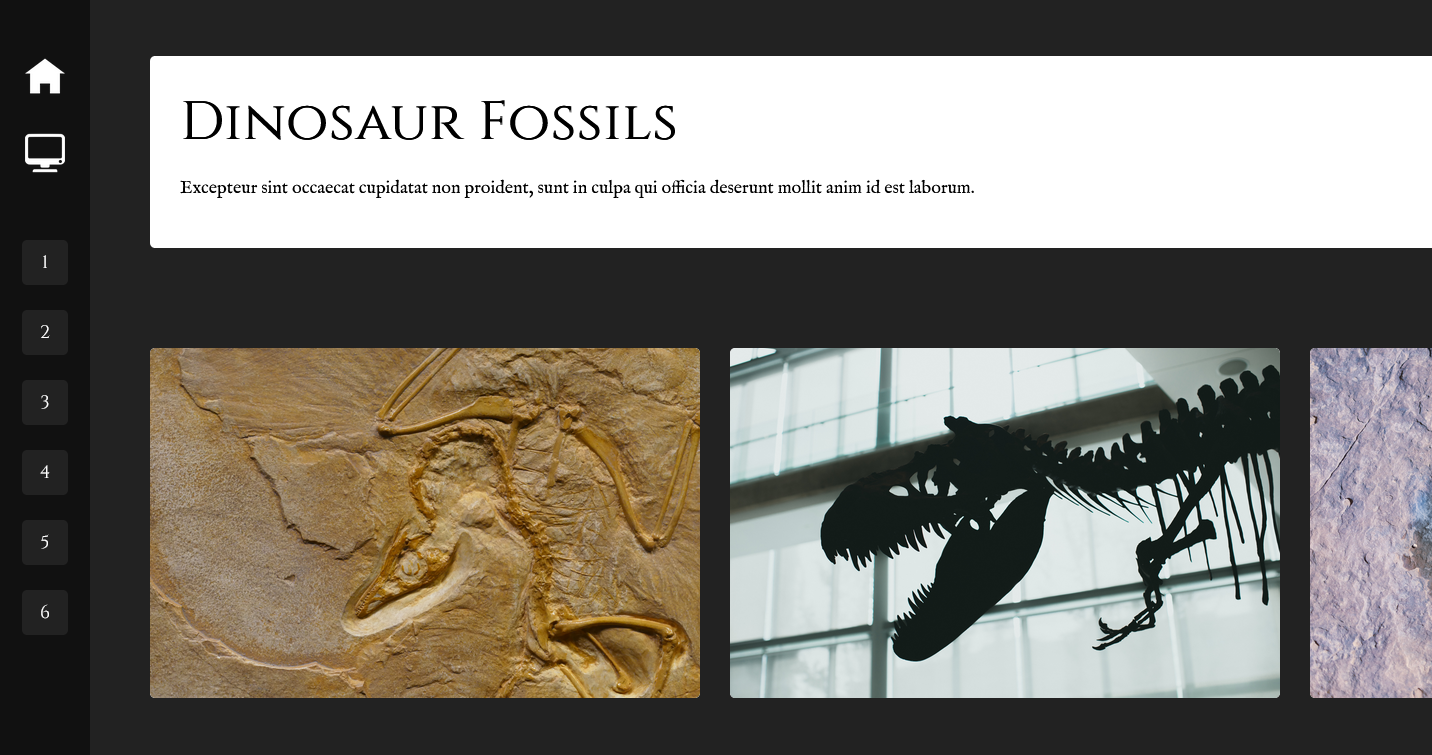
I needed to come up with a fun PowerPoint presentation for happy hour at work but decided to build an app instead. I’d recently built a marketing tool for a client and thought the general structure would make a good React starter project. The application has two routes: a home welcome view with some introductory text and a presentation view that displays a photo grid with navigation. Selecting an image will open a full-width modal for closer viewing. The data for each category is pulled in from a static JSON file that serves as a database.
Learning React
The styles for this application were ripped straight from the aforementioned client project. I whipped it up from memory and just changed some details. The JavaScript lightbox functionality was simple as well. Just some basic show/hiding. The biggest hurdle was determining how to segment the React components out properly. I wanted to try and use as much React functionality as I could within the limited scope of the project. There are a couple components, some simple routing, and a state that controls the current section by passing a prop to the presentation component.
Next Steps
Just like with the Game Picker 9000, I started with a static JSON file to hold the data rather than a full-blown database or API connection. It’s easier to jump straight into the app development that way without grappling with the fetch API. Eventually, however, I will want to upgrade that. Could always use more fetch practice.
Additionally, there are some aesthetic improvements to be made. I’d like to add some slider functionality to the lightbox so that you don’t have to close the modal and click a new image very time. I also need to figure out how to refresh the presentation animations when the state changes.
Known Bugs
- The navigation view is jank. If you refresh the page in the presentation view, the navigation will disappear until you click the presentation button in the navigation again. I need to find a way of resolving that state based on the URL rather than the navigation button press.
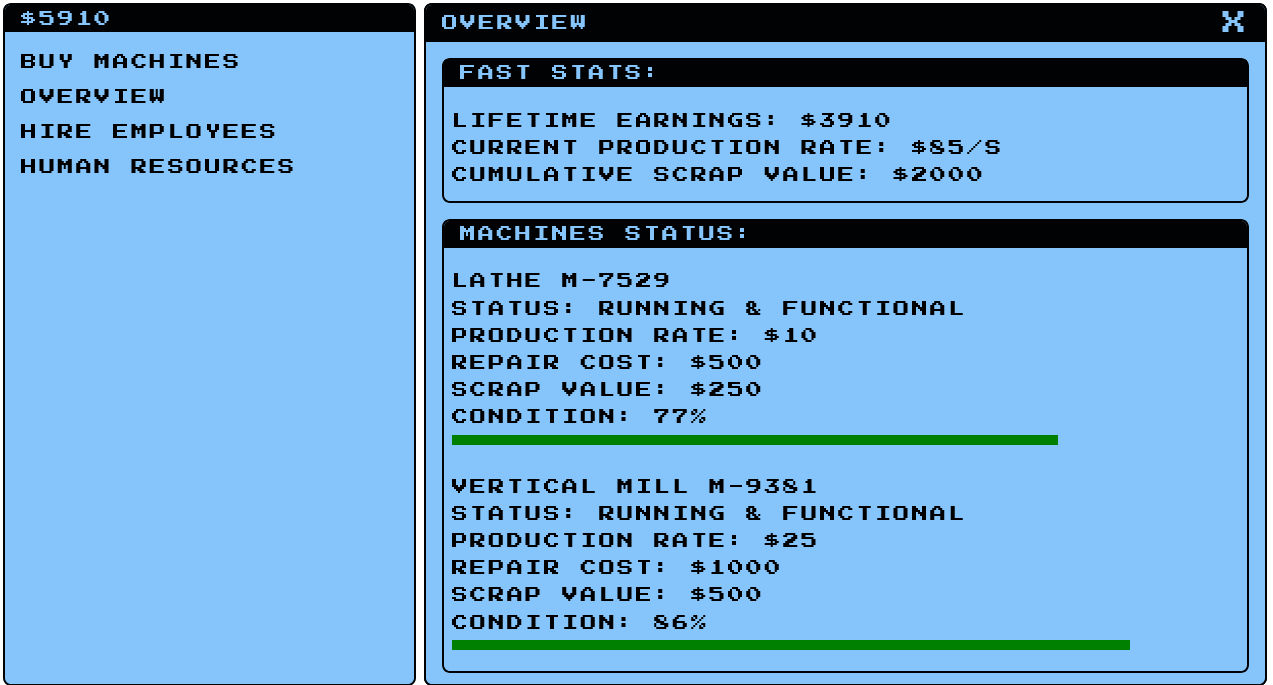
 Machine Shop Simulator
Machine Shop Simulator
 Simple Responsive Portfolio Svelte
Simple Responsive Portfolio Svelte
 Javascript Arcade
Javascript Arcade