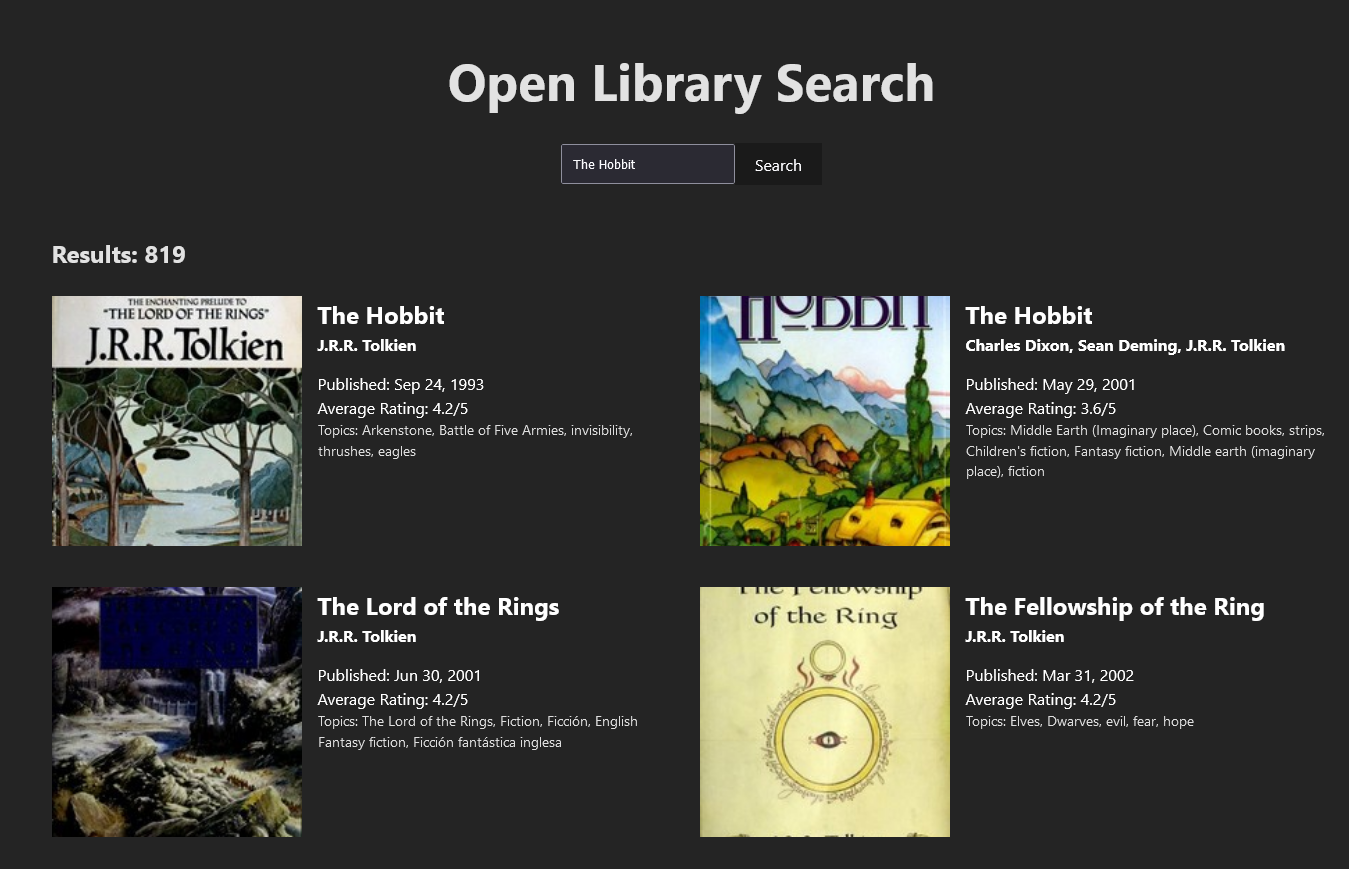
NEW PROJECT – Open Library Search

Added another API fetching project, Open Library Search. The app pings the Internet Archive‘s Open Library Search API to retrieve author, publication, purchase, and topic data for a user-provided book title.
Objective
My goal is to continue cranking out simple fetch projects until I can do them without relying on a crutch. I used my previous Public APIs List project to pick out the topic for this one. Open Library Search API provides a lot of data to work with in a mix of strings and arrays that provided an opportunity to diversify the formatting of the data.
Development
I’m settling into a pattern of establishing states for data, error, and loading right out of the gate. I also created a query state to capture the user’s input, then tied the data fetching function to a useEffect() hook with query as a dependency so that the search would fire each time the user submits a new title.
I almost got try/catch down blind, but I forgot to make my fetch asynchronous initially.
In my Public API List project I didn’t bother with Enter key functionality, but this time I added it. It’s more convenient for testing and I should make it a habit.
Hurdles
This went pretty smoothly and I didn’t encounter any major roadblocks. I do have a problem remembering array methods, however, and that’s a weakness I’m looking to overcome. This project required the use of several that I always forget about until I Google them. The fetch API is another area where I still need to reference syntax, but at this point I always know what I want to do and what’s needed.
Takeaways
I got to practice checking and handling array data with more depth than my past project. I got to use isArray(), .slice(), and .join(). I think I fully get props now and had no trouble passing data down through my components. The .map() method has clicked too. I just need to remember not to forget to add a currentValue and index to the function inside.