Game Picker Next

The Game Picker Next is a re-build of my original Game Picker 9000, this time using Next.js. With create-react-app being depreciated, I made the recommended switch to create-next-app, and jumped right into the new app router that was just added in Next.js 13.
Usage
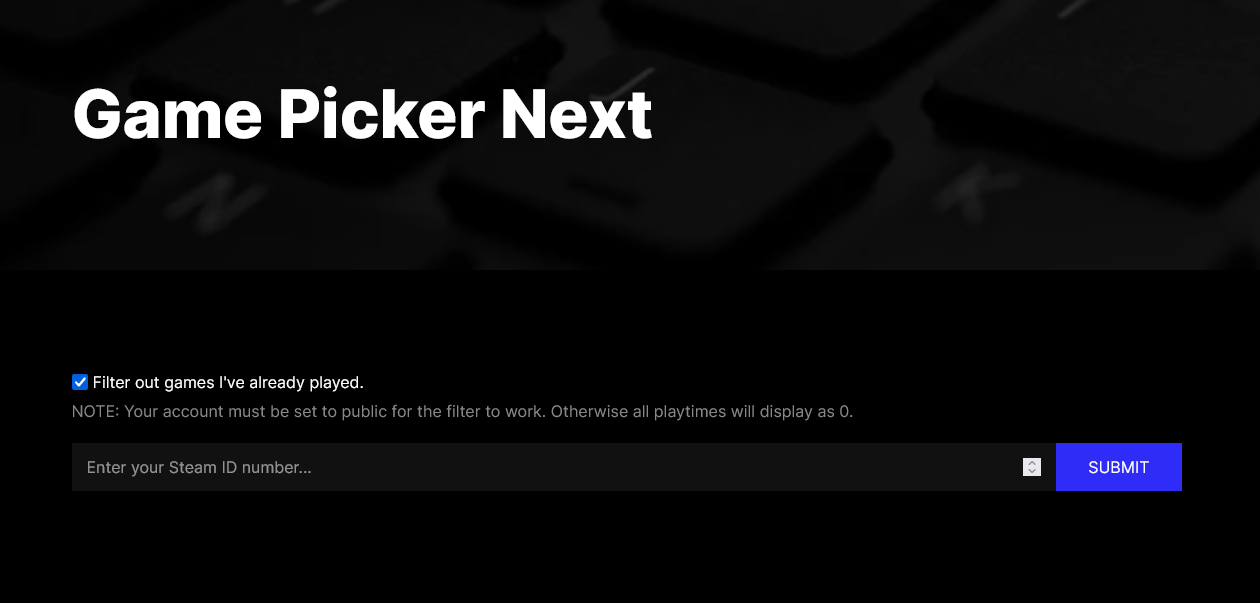
Just like the Game Picker 9000, Game Picker Next takes in a 17-digit steam id and pings the Steam Web API for user info. If all goes well, the app will print out the user’s name, a random game selection from their library, and a list of all the games in their library, with playtimes. There is also a filter option that will remove any games that the user has already played for more than two hours. These results are contingent on the user’s account profile being set to public. If it is private, all playtimes will show as zero and the filter will not work. One minor new feature is a “Public” or “Private” flag next to the printed username to enhance the UX a bit.
Development
Splitting the application into react components and passing state to them was easy enough at this point. Everything that was shown, hidden, or updated through vanilla JavaScript in the original application needed to be handled with state now. It was Deja-vu all over again with the CORS errors, however. I needed to make my API requests from the server end in order to get around them. The solution was to use the new API router. Next.js handles routing differently than React, and Next.js 13 handles routing differently than previous versions of Next.js. It’s a really intuitive directory-based system that I much prefer to the React Router. I created two routes, one for the IPlayerService endpoint and another ISteamUser endpoint. They needed to be dynamic so that I could access any user’s Steam ID. Dynamic routes are as simple as wrapping the directory name in square brackets. Then that dynamic route can be accessed as a parameter and passed into the API URL as a variable.
The caching part of Next.js is still a bit nebulous to me. I have it deactivated by default for now. Next.js supports environment variables natively with no middleware or fiddling, which is nice. The final touches were to add some upgraded form validation and error handling. I didn’t bother with them in the original version, but I wanted to be more thorough this time around. The input field accepts numbers only and won’t accept empty submissions. I also added a dedicated component for client-side error messages with a bit of state that changes the message depending on where the app broke down.
Deployment
Next.js is maintained by Vercel. They provide free hosting for Next.js applications, and that looked like the fastest way to get up and running. Static deployment wouldn’t work for this app like it did for my Responsive React Portfolio because the API calls require a server. Next.js can run on a Node.js server or through Docker. I made a few attempts at running it on a Node.js server in cPanel, but the deployment docs for Next.js 13 leave a lot to be desired in that department. Vercel will have to do for now. I’m curious as to how deployment will work for the headless WordPress stuff I’m going to do for work.
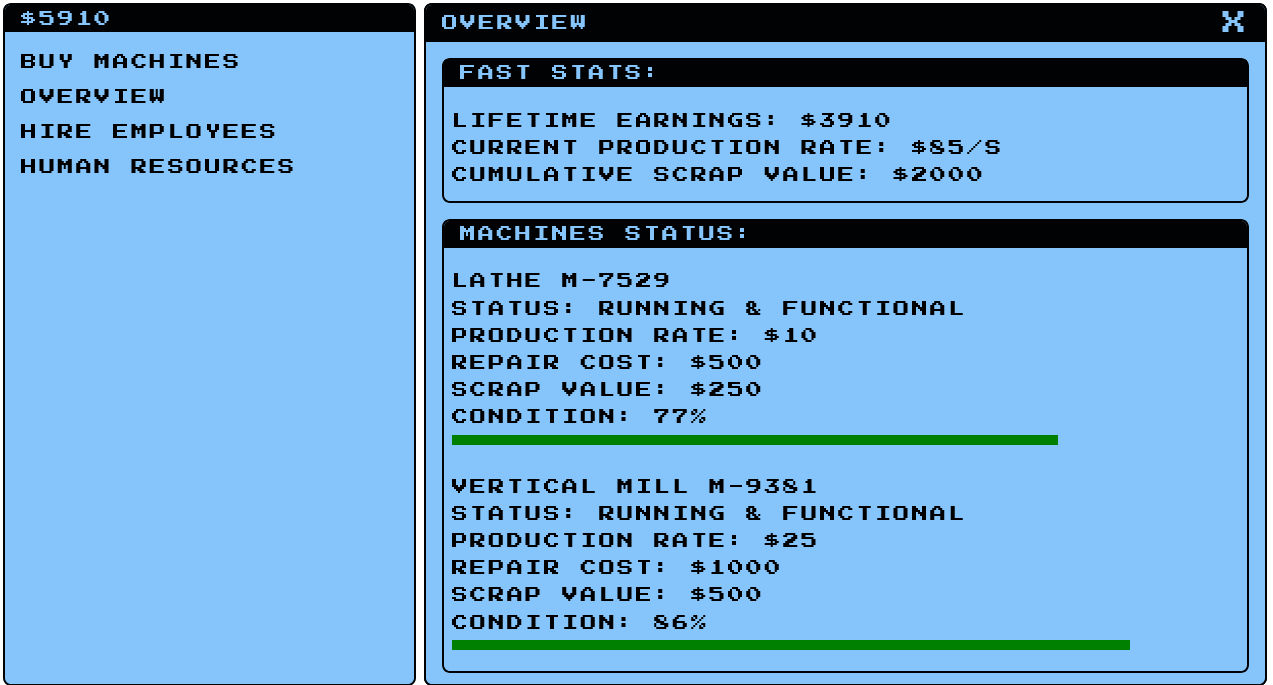
 Machine Shop Simulator
Machine Shop Simulator
 Simple Responsive Portfolio Svelte
Simple Responsive Portfolio Svelte
 Javascript Arcade
Javascript Arcade