CSS Animation Archive

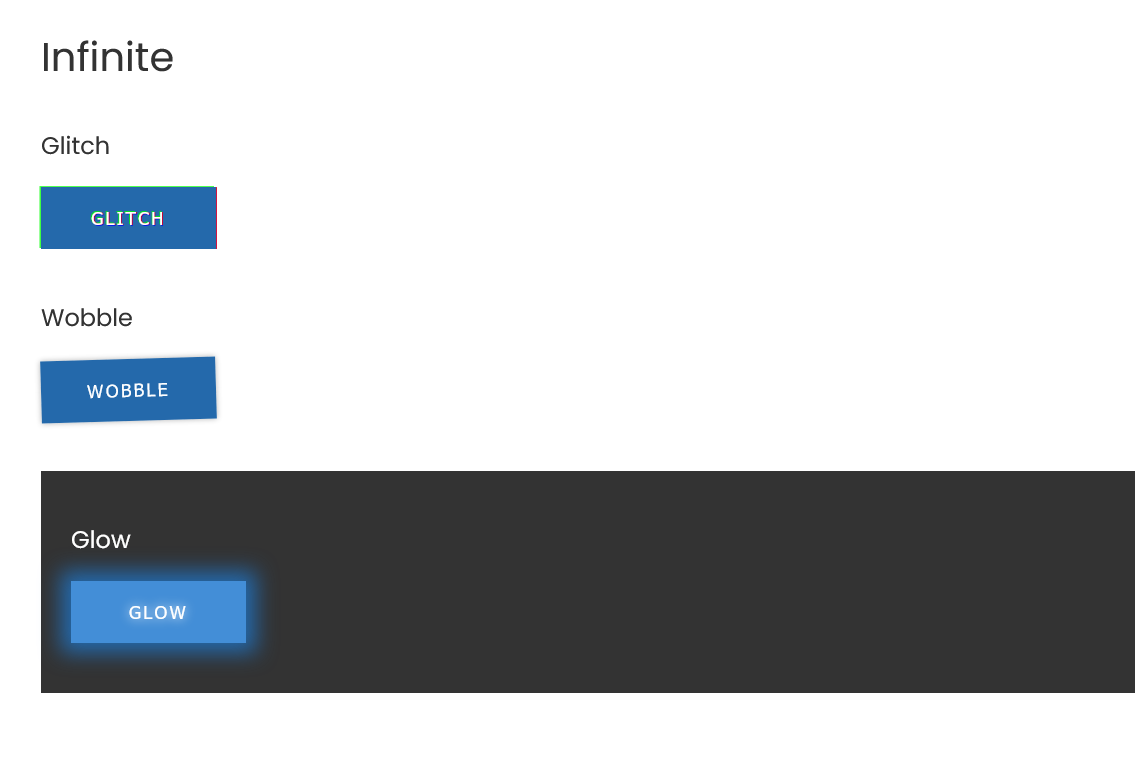
The CSS Animation Archive consists of CSS-only animations that I’ve used in my work. Some of them are modified from tutorials, and some are completely unique. Currently available sections include fancy looping effects and some simple rollovers. I’ve applied them to buttons for demonstration purposes, but they can be transferred to any kind of element. I included the distinctive glitch effect used throughout this site. It’s a modified version of the one in this video by Kevin Powell. I simplified it by removing the internal span elements. They tended to bug out when applied to a more audacious typeface like the “Press Start 2P” font I used in the headers of this site. The glow effect from my green button elements is in the archive too.
CSS Animation – Ongoing
The current selection is a merely a starter. My goal with this project is for it to continually expand over time as an ever-evolving resource. The next step is to add a section for loading effects, which are useful for asynchronous apps. There are a million different ways to do them with both text and shapes. I did an extremely bare-bones flashing loader for my Game Picker 9000 project. I also want to add a flickering neon effect, a hybrid of both glitch and glow.
Update – 8/3/21
- Added slight margin to buttons on mobile.
- NEW! Alternate glitch effect for text only.
- NEW! Ripple rollover.
- NEW! Neon effect.
- NEW! Loader section with simple blinking and bouncing loaders.
- NEW! Combo loaders with glitch, neon, and bounce effects.
Update – 8/24/21
- Revised the Rainbow animation to utilize the linear gradient and background clip properties.
Update – 10/23/21
- NEW! Shiver effect for Halloween
Update – 11/16/21
- NEW! 2 Spinning Loaders
- NEW! Bouncing Ball effect
- NEW! Flipper effect
- Hid the Glitch, Neon, and Rainbow variants of Dancing Dots to improve performance
- Refactored some animations with alternate
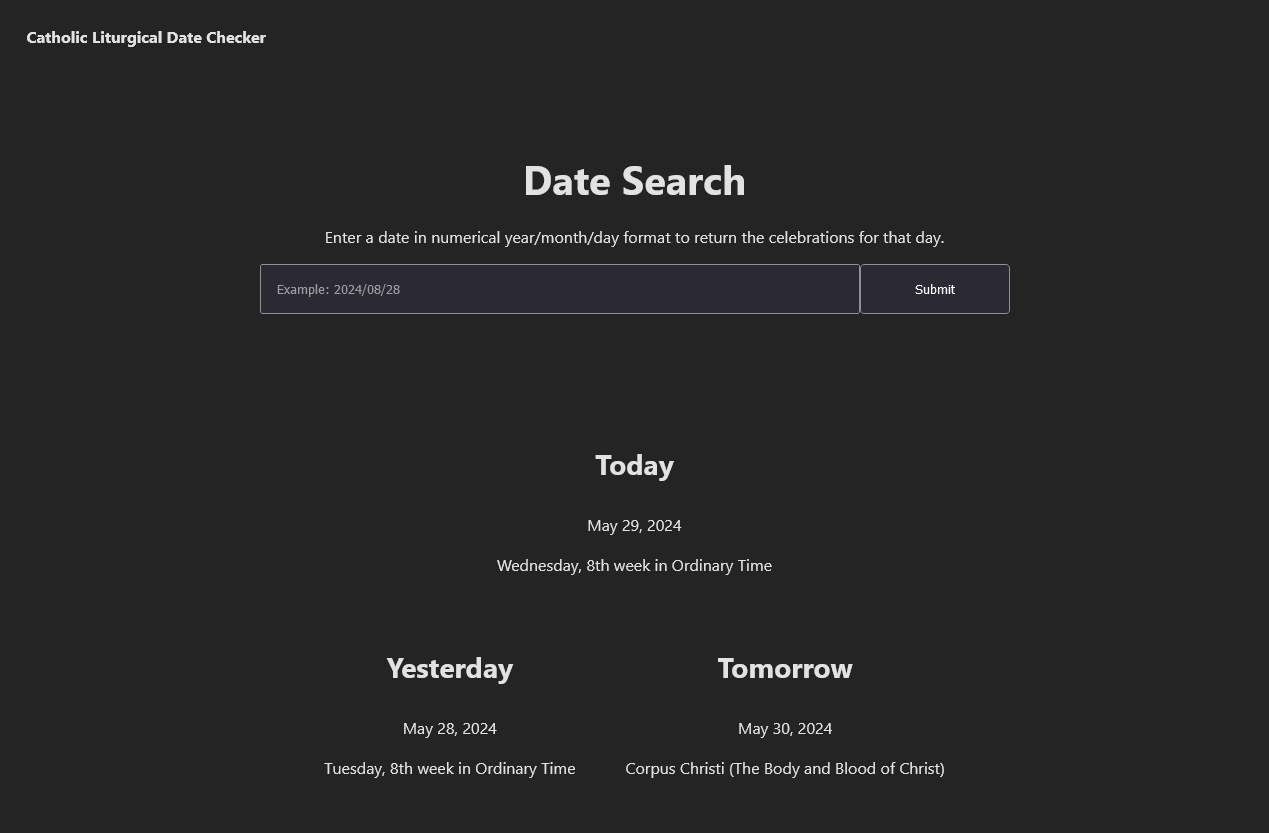
 Liturgical Date Checker
Liturgical Date Checker
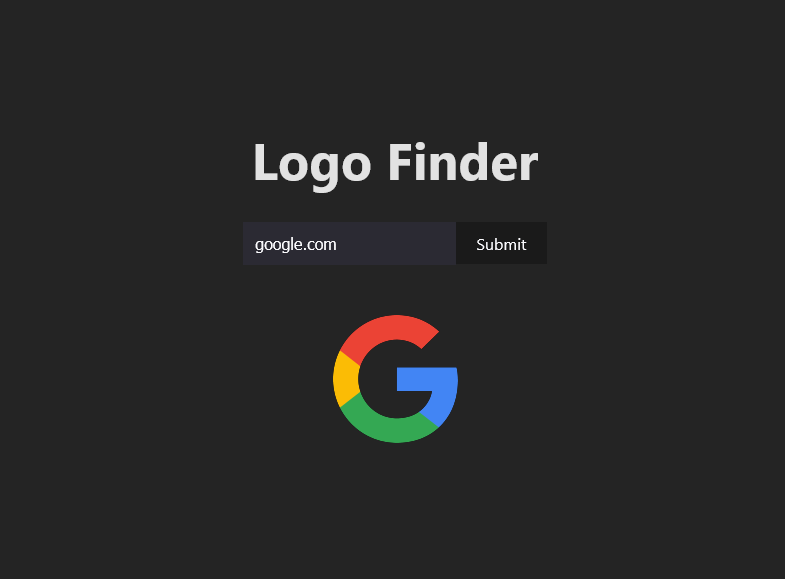
 Logo Finder
Logo Finder
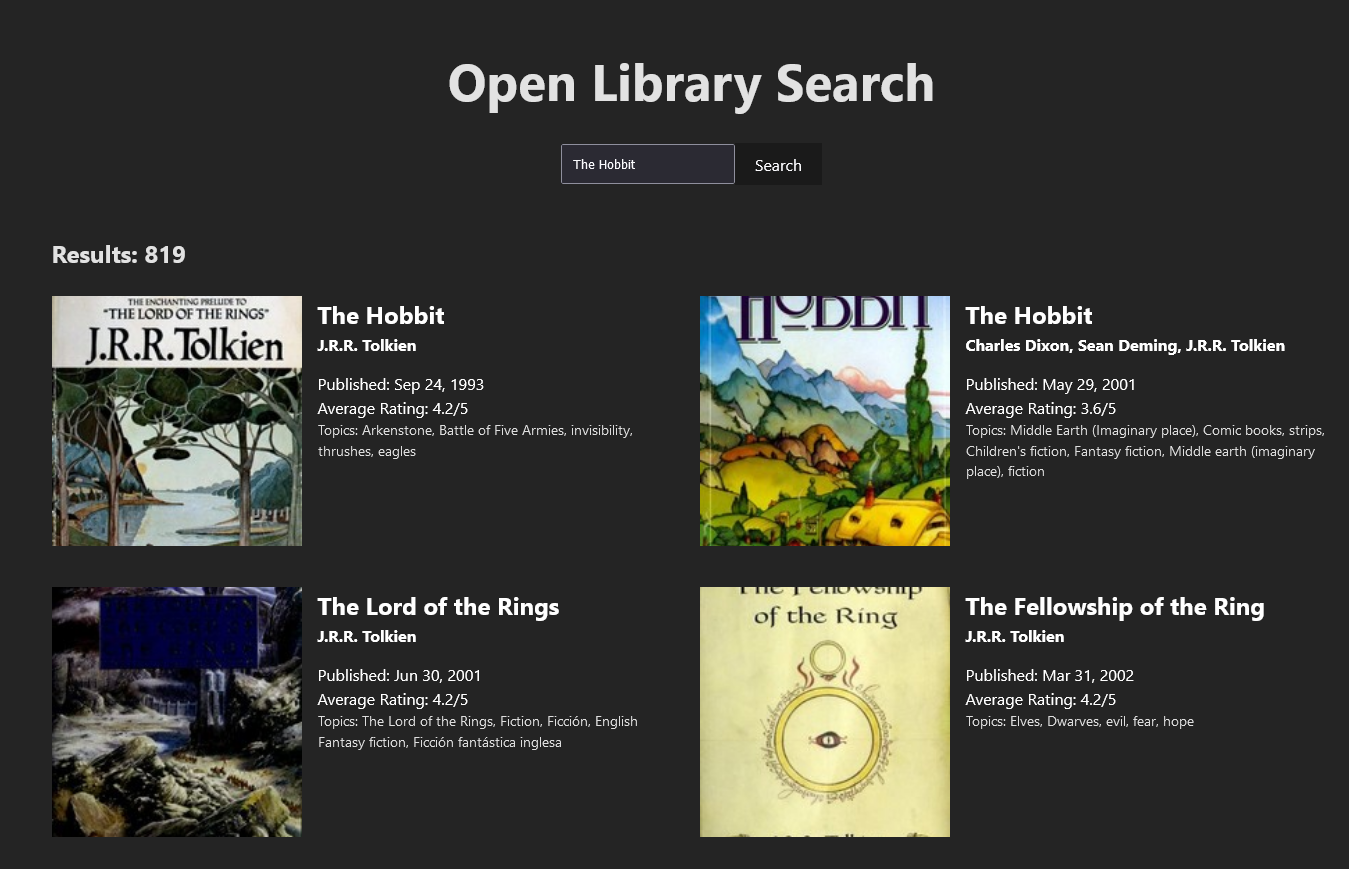
 Open Library Search
Open Library Search