NEW PROJECT – Catholic Liturgical Date Checker

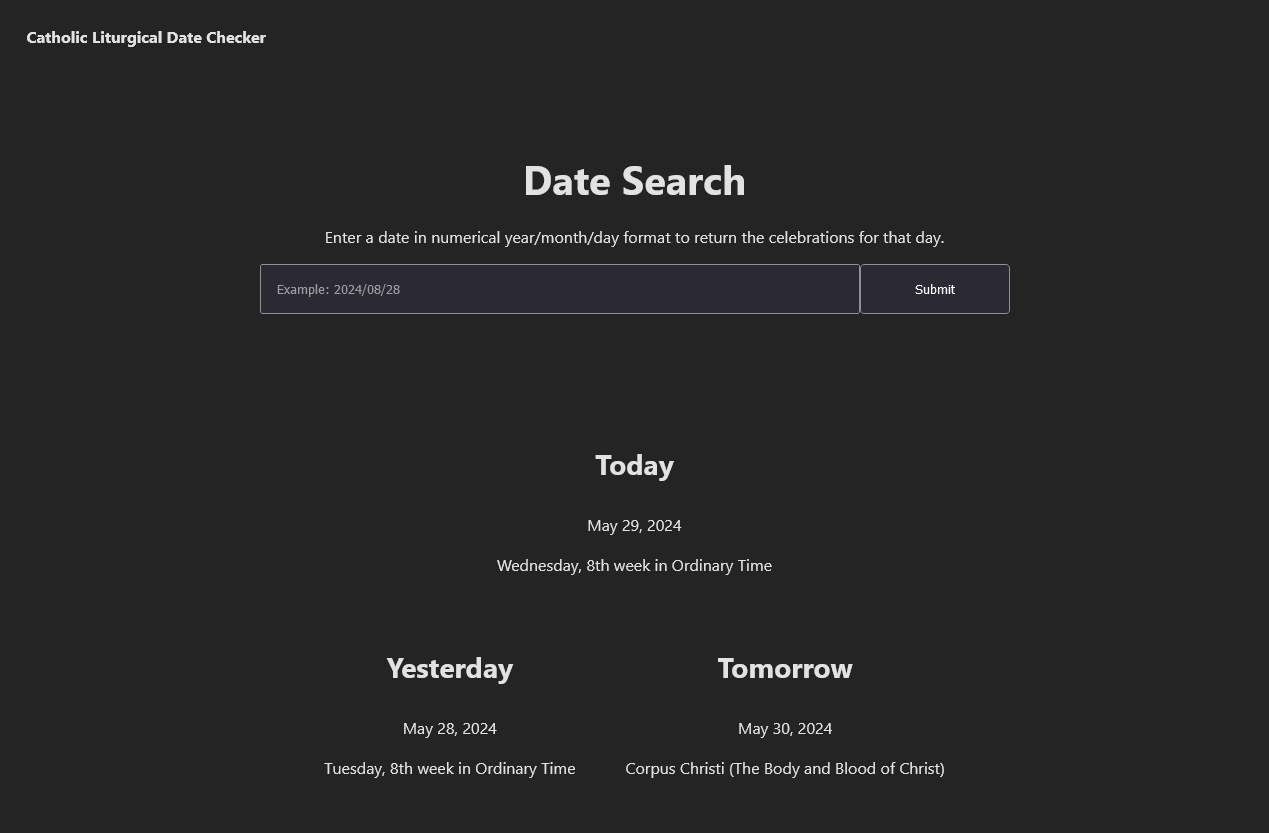
The Liturgical Date Checker project uses the Liturgical Calendar API to display information about Catholic Holy days. On page load it fetches info for today, tomorrow, and yesterday. It also has a search field that will return celebration info about a specific date.
Objective
This is just more basic API practice. I started this in February or March and fell off of it for a while. I wanted an API with a little more meat than the logo picker. Something more akin to the Open Library Search project with a few different kinds of data formats. This one had some arrays to loop through.
Development
I initially had separate components for the Today, Tomorrow, and Yesterday results, but that wasn’t substantive enough for a coding exercise. I decided to add search functionality and refactored my display components into a single shared component that could take different dates and titles as props. The Javascript Date() object is the MVP of this project. I used it to compute the dates for the initial data fetch.
Hurdles
I forgot to wrap the contents of my .map() method in parentheses, which stopped me for an evening. Pretty dumb typo. I also didn’t wrap my error message in a proper div, which caused it not to show when invalid text was entered in the search field.
More substantially, I was unable to host the project on my site due to a mixed content error. Turns out the API is being served over http, as opposed to https, so the fetch gets stopped by the browser. It works locally, but would require that I set up a proxy and re-serve the data through https to get it to work. That’s a bit much for a React exercise.
Takeaways
I need to double check that my API selections are served through https going forward.